

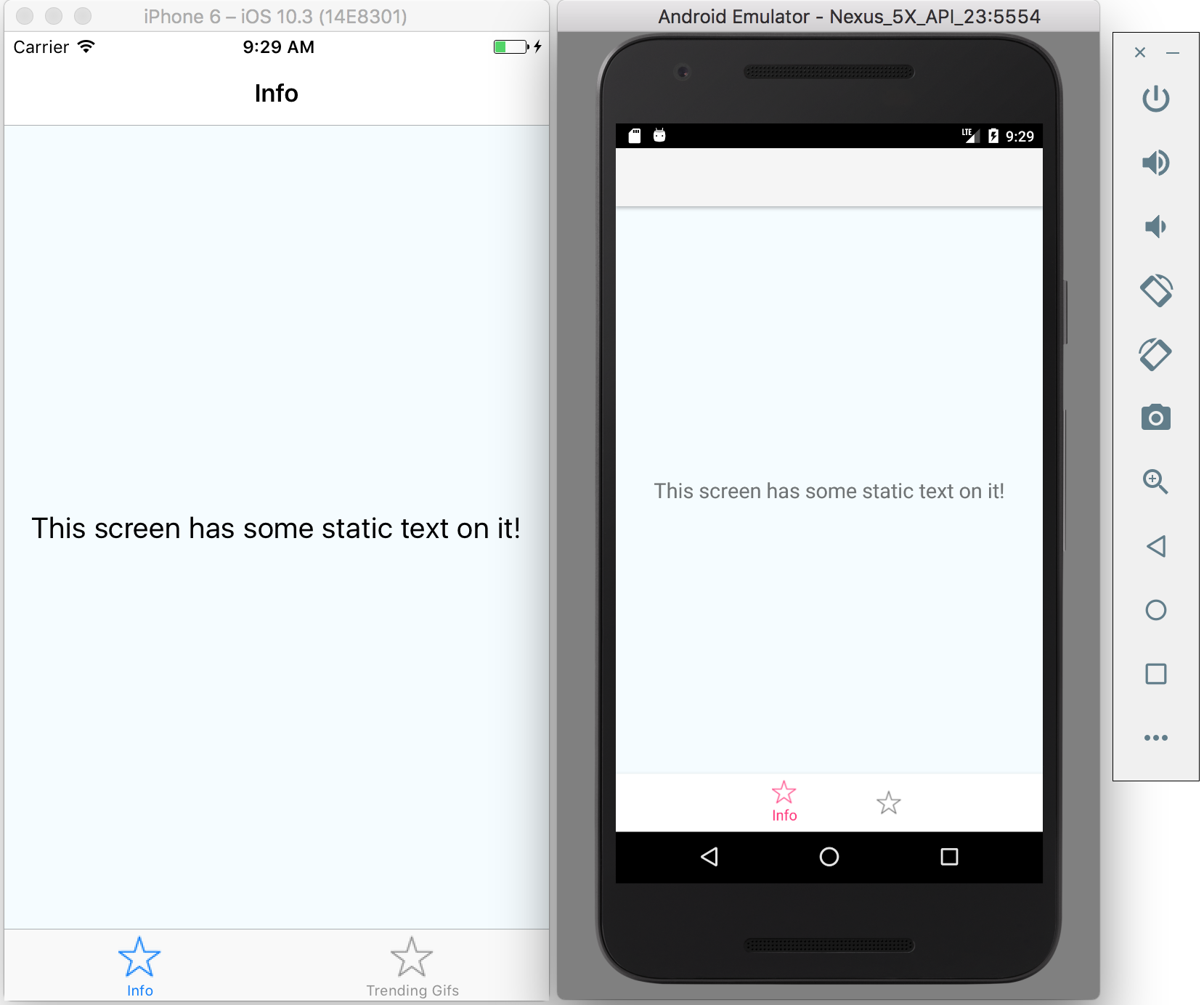
Would start the development server and the app on an iPhone 8 simulator. Would start the development server and the app on a running Android emulator, while $ react-native run-ios -simulator "iPhone 8" You can also use react-native-cli to start the app with platform specific options.

Step 1: Create a new project using the CLI’s init command with the -no-expo option $ vue-native init -no-expo
#Run android emulator react native mac install
Step 0: Install React Native CLI globally $ npm install -global react-native-cli On the other hand, you can set up your project with React Native CLI, which will allow you to work with such modules from the start. So if you ever need to work with custom Java or Swift modules, you’ll need to eject the app with expo eject. Using Expo to develop your app comes with the disadvantage that you can’t work with custom native modules beyond React Native’s API, since Expo doesn’t build native code. It requires an installation of Android build tools (see the React Native docs for detailed setup). This works just like npm start, but also attempts to open your app on a connected Android device or emulator.
#Run android emulator react native mac simulator
This works just like npm start, but also attempts to open your app in the iOS Simulator if you’re on a Mac and have it installed.

It will reload if you save edits to your files, and you will see build errors and logs in the terminal.Īlternatively, you can start the app directly on platform simulators. Open it in the Expo app on your phone to view it. To run it without a prompt, use the –no-interactive flag. The above command will run your app in development mode with an interactive prompt. Now cd into the newly created directory and start the development server. Step 1: Create a new project using the CLI’s init command $ vue-native init įollow the prompts to create a new directory with the specified name. Step 0: Install Expo CLI globally $ npm install -global expo-cli It is most suitable for you if you come from a web background. For Expo usersĮxpo was designed to allow developers to quickly set up and develop React Native apps without having to configure Xcode or Android Studio. It allows you to set up a fresh Vue Native app with either Expo or React Native CLI. Install Vue Native CLI globally with the following command: $ npm install -global vue-native-cli Vue Native CLI is the easiest way to start building an application using Vue Native.


 0 kommentar(er)
0 kommentar(er)
